
Legal Design Jam, Part 2
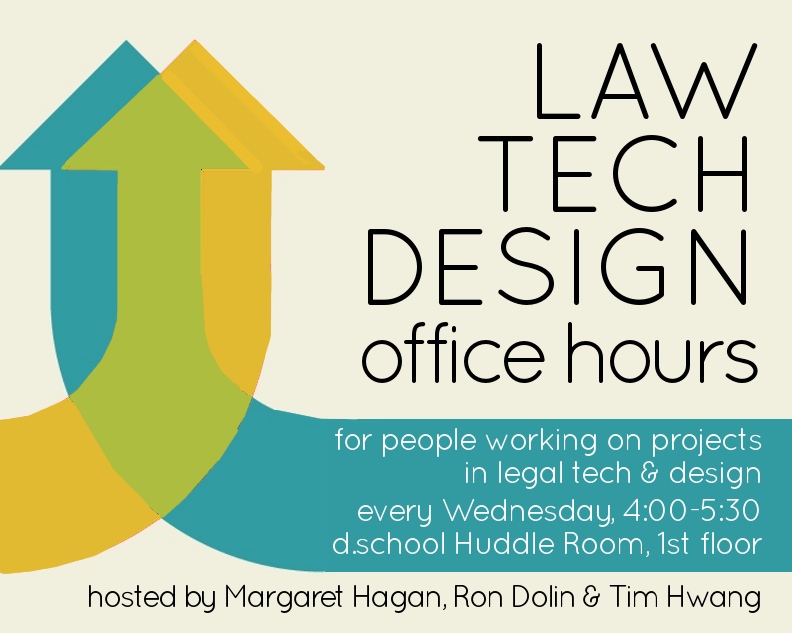
We’ve had OVERWHELMING response to our Legal Design Jam outreach for next Friday at Stanford’s d.school. So we are adding on a Day 2, on October 12th, from…

We’ve had OVERWHELMING response to our Legal Design Jam outreach for next Friday at Stanford’s d.school. So we are adding on a Day 2, on October 12th, from…

Stanford students & beyond are invited to come by Stanford’s d.school, to talk about projects in legal tech & design that they’re working on (or considering) — or…

In 1994, Richard Zorza and Judge Robert Keating published a paper full of insights from their attempt to redesign the interfaces that judges & court officials used when…

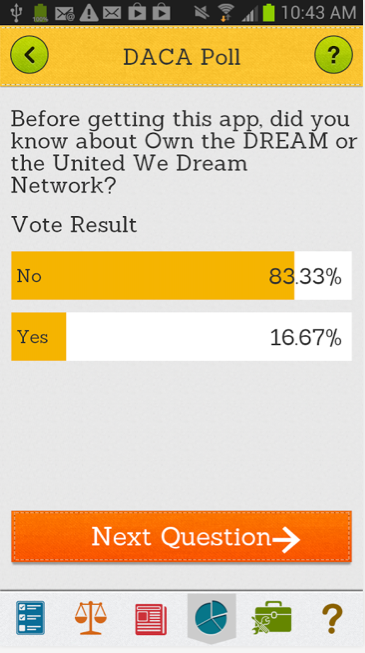
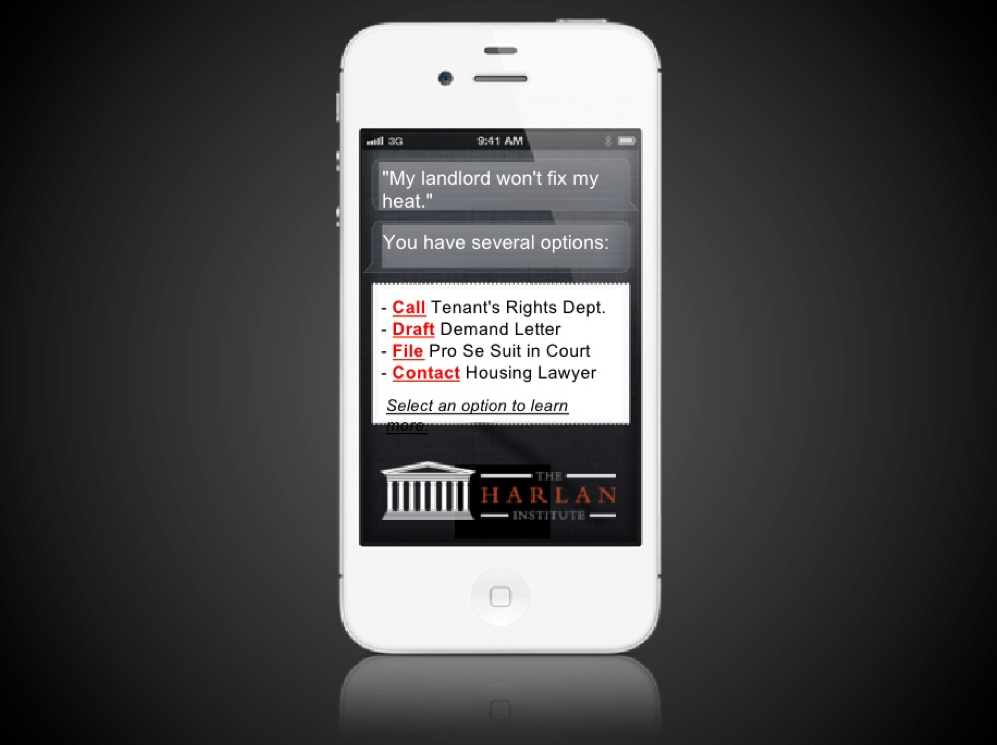
Here is another current initiative for Access to Justice through design/tech: Pocket DACA. Pocket DACA is an app, released this summer for free for Android & IOS, to…

I’ve been searching around for the current landscape of actual initiatives & concept designs for tech tools to provide more access to justice. I went back to a…

Another offline idea for Access to Justice (thanks to Briane for the mention!) — this time being piloted by attorney Donald Howard in New Britain, Connecticut. The Connecticut…

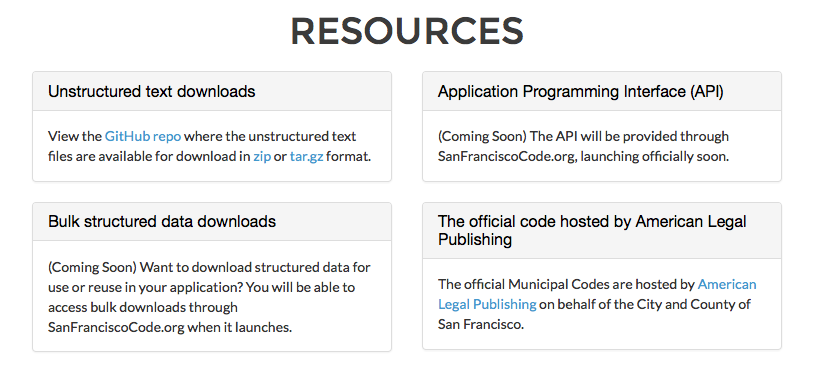
The San Francisco city government launched SF Open Law this week — to make all of its laws open for people who code, build, and design to use.…

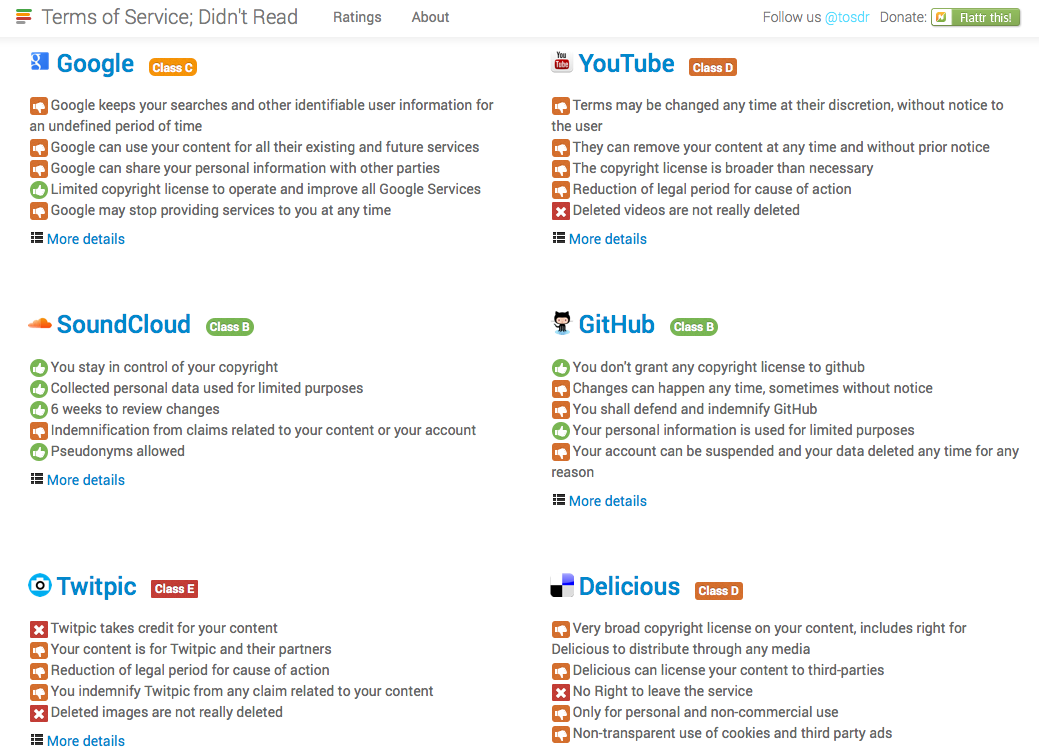
A loose group of people have built a website to help users of the main providers of web applications navigate Terms of Service (which I don’t read, and…

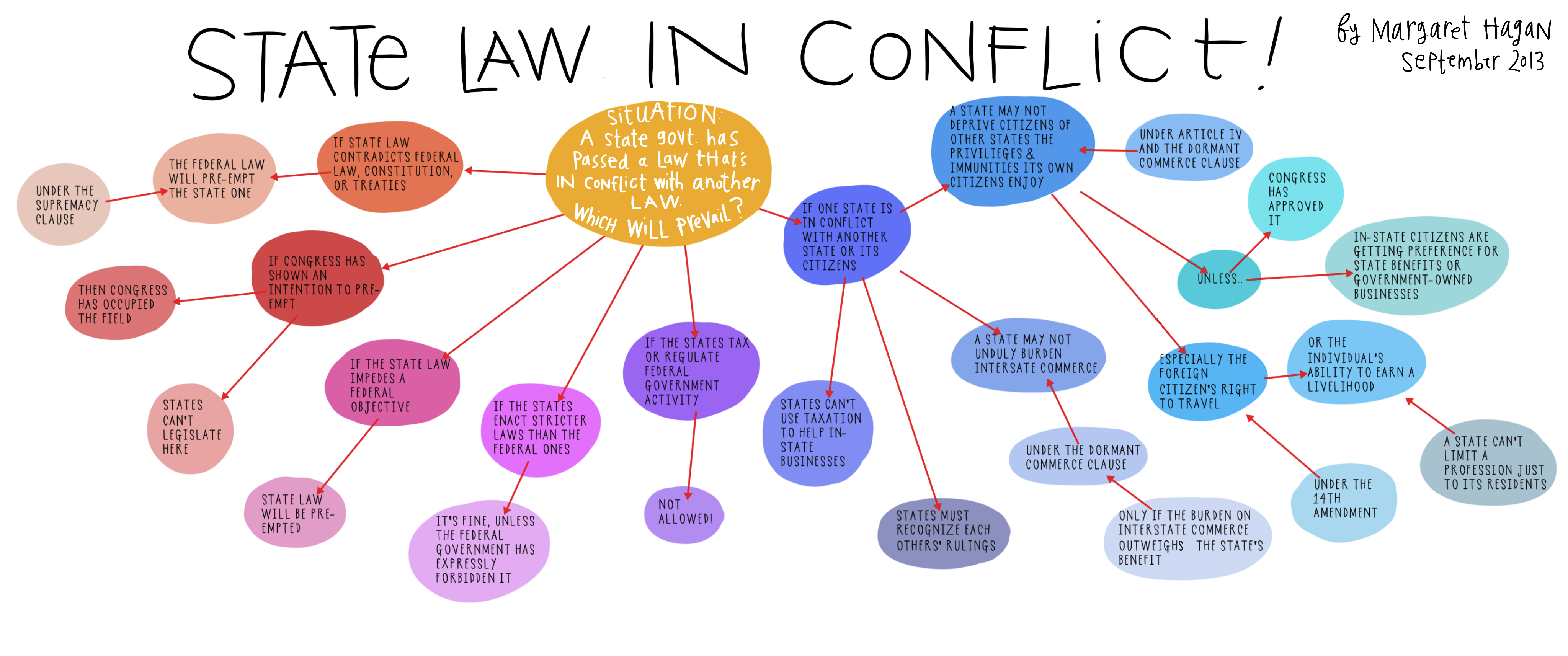
Another legal flowchart/mindmap — this time for situations when states have made laws that are in conflict with other laws. I sketched it out while studying for the…

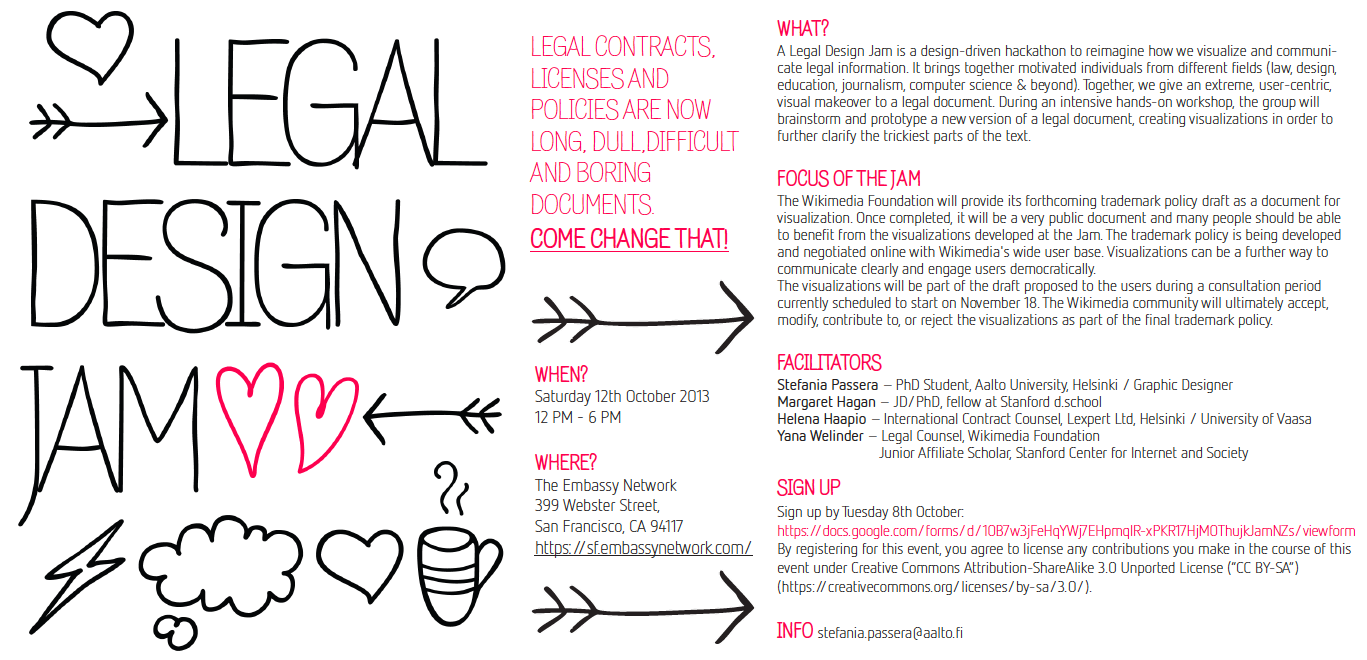
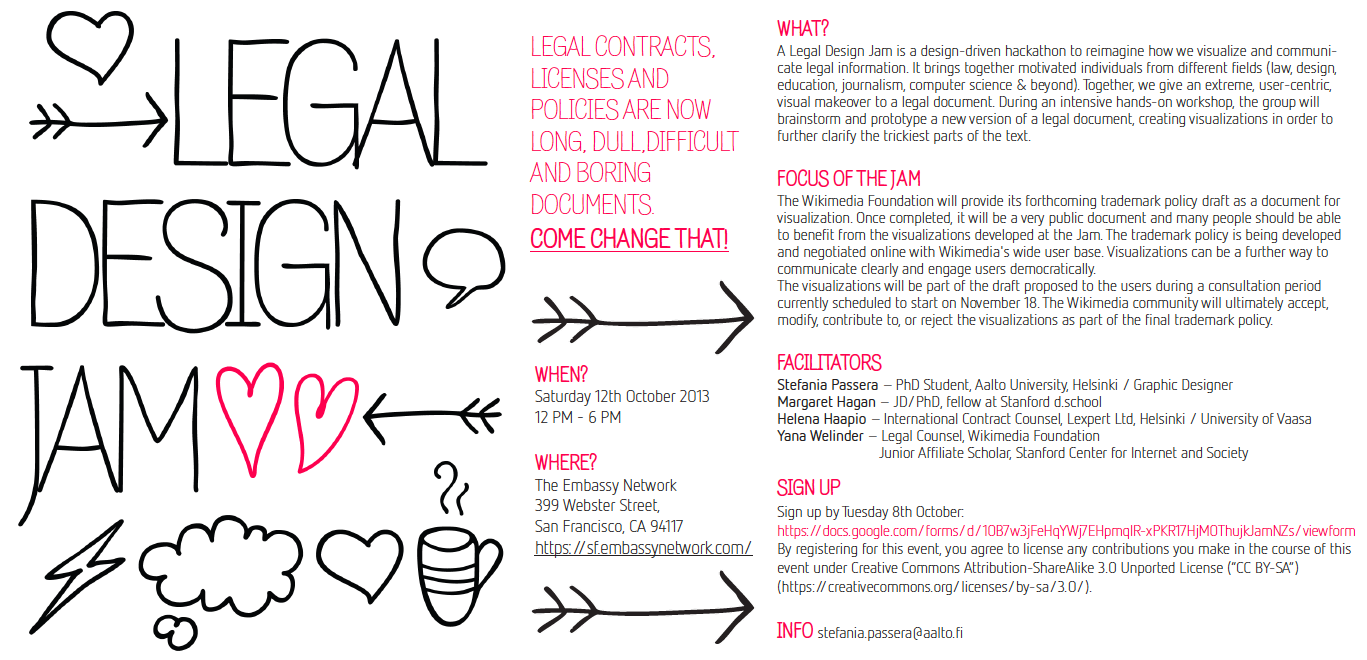
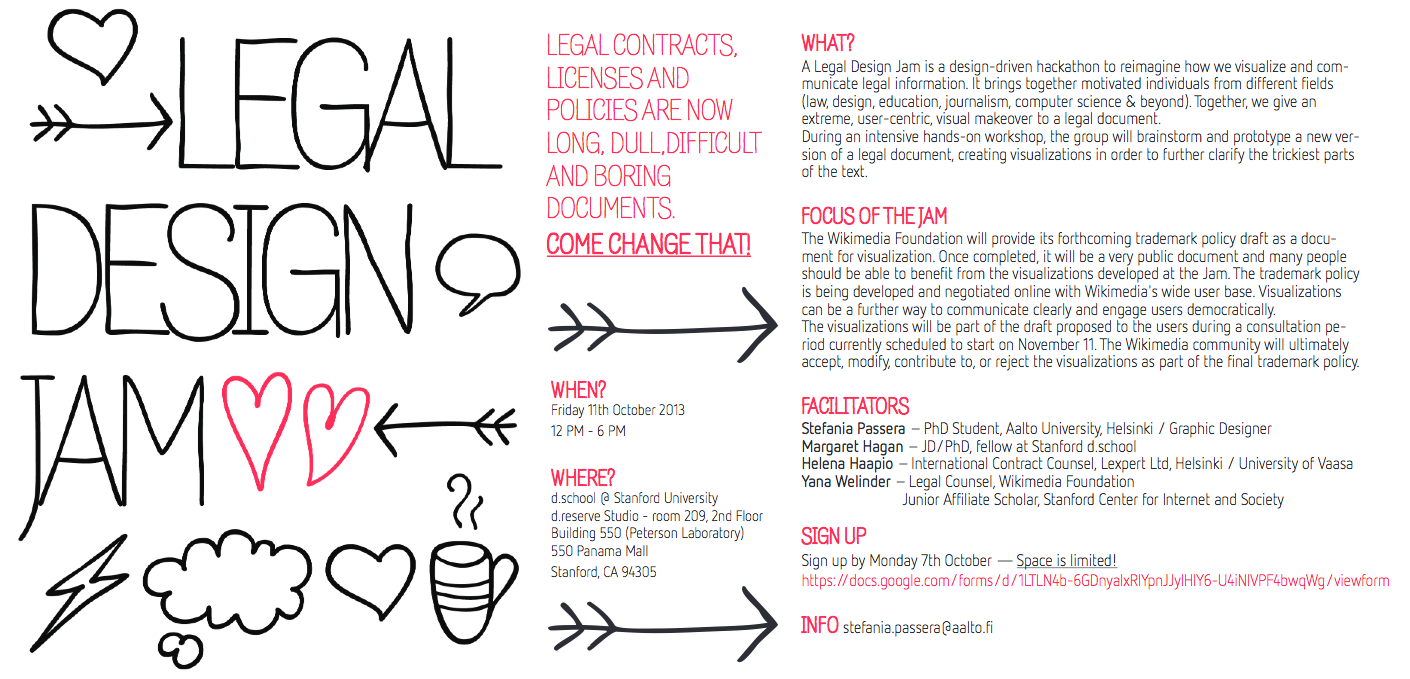
Will you be in the Bay Area on Friday October 11th? Do you want to come redesign a legal document — make it lively, graphic, & visual? Apply…

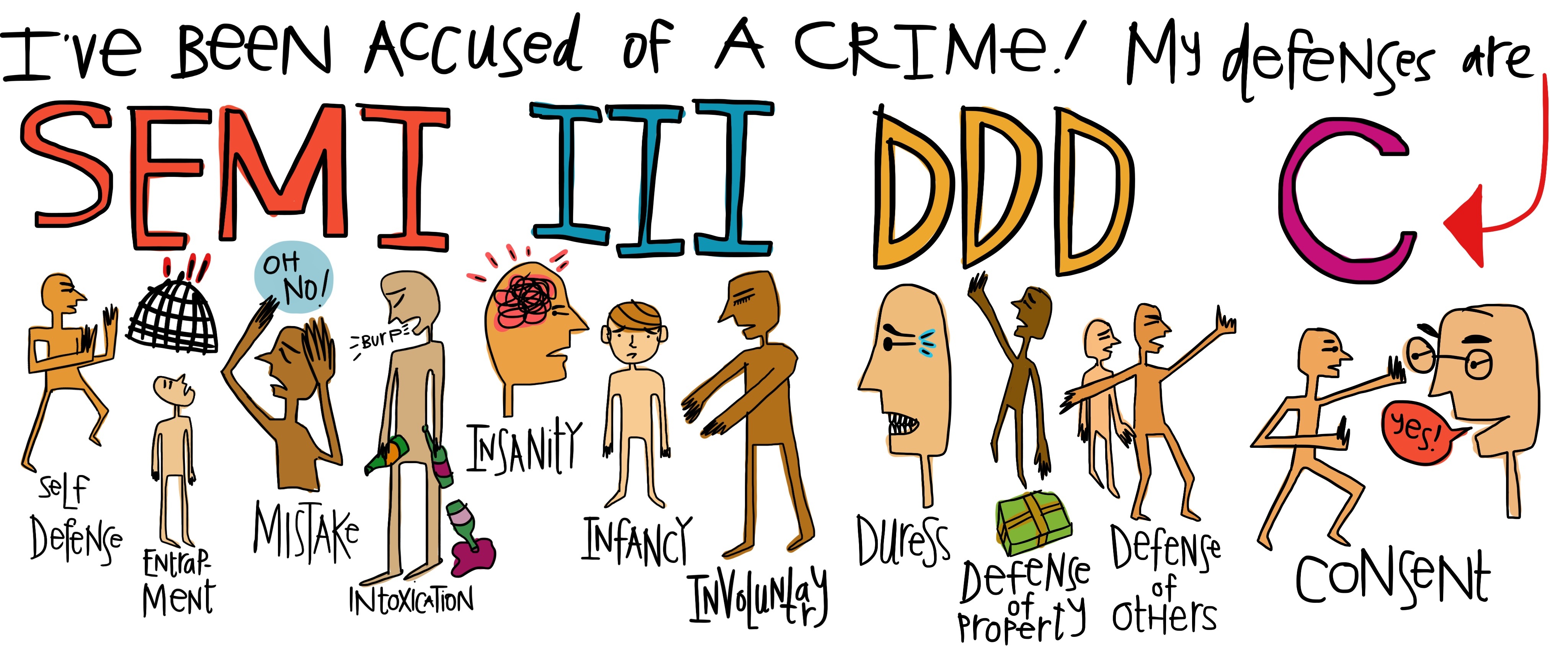
I drew this while studying for the Bar, to help remember possible defenses. Hope it can help you too!

In the hunt for good resources to build Design Skills, I came across this website and upcoming book for building Visual Design skills: Design Ideas: A Field Guide…

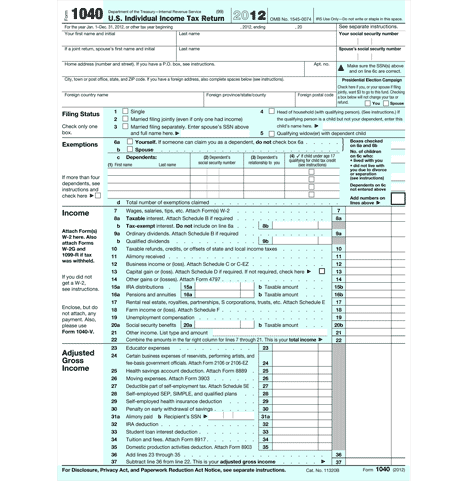
It seems lots of User Experience & Information designers have tried to tackle tax forms. These are all hypothetical versions (it seems the IRS is massively against any…

It’s great to see another law school going in the direction of building new generations of legal products, and training a new generation of legal designers & technologists.…

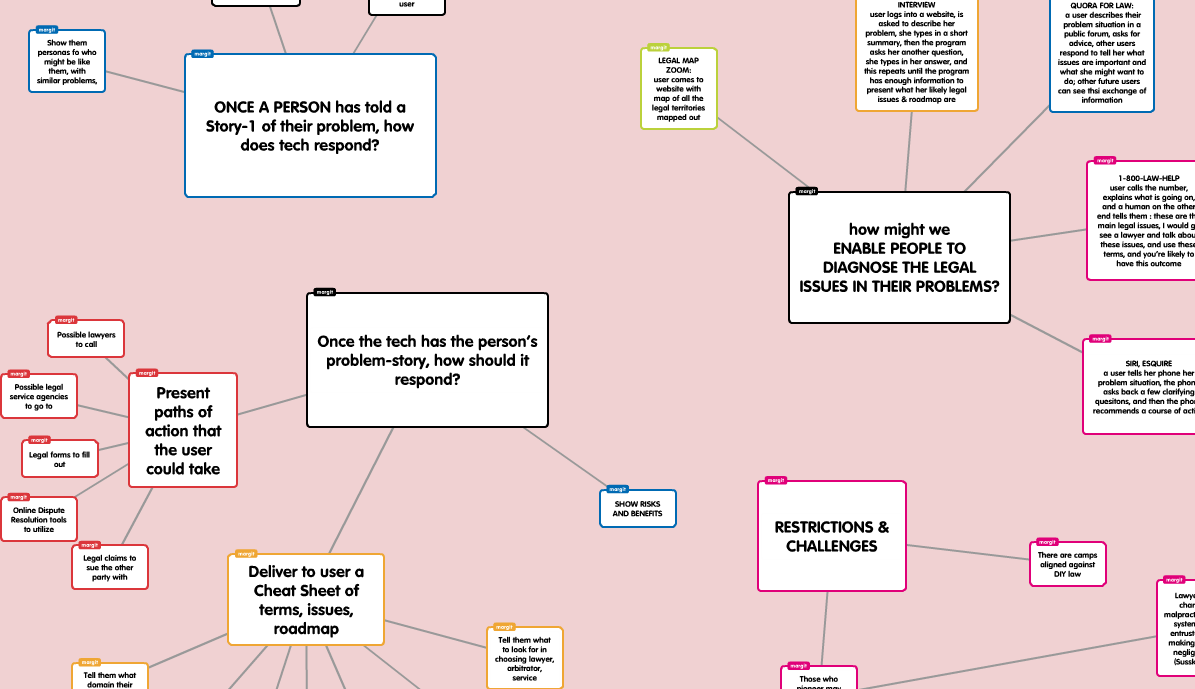
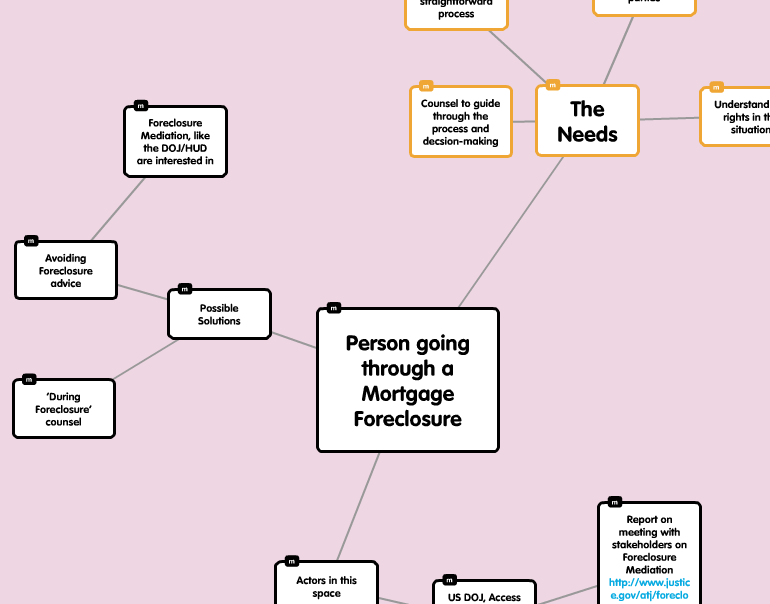
For a paper I’ve been working on, here is a preliminary mind-map I’ve been sketching out. It’s a quick brainstorm of how DIY legal tools may be provided…

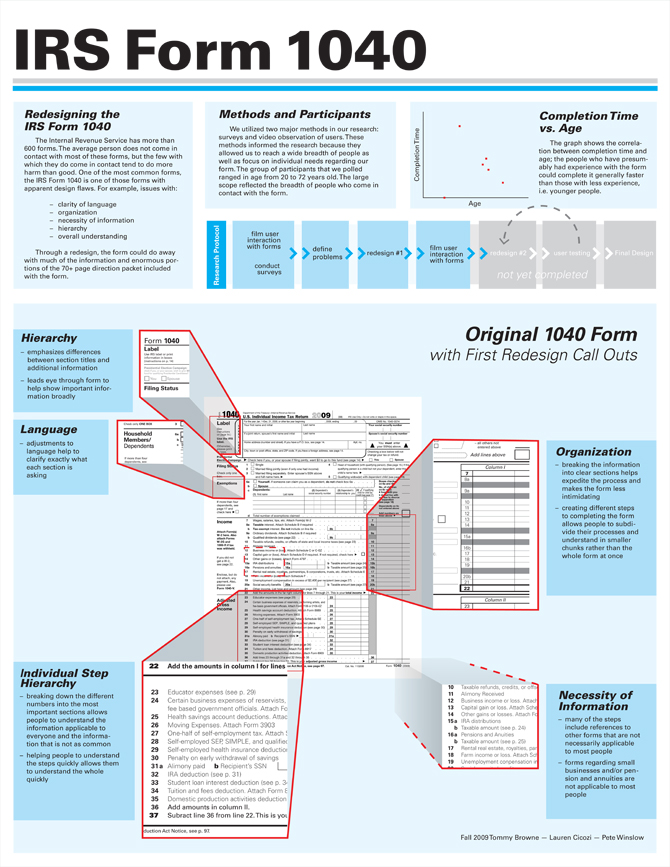
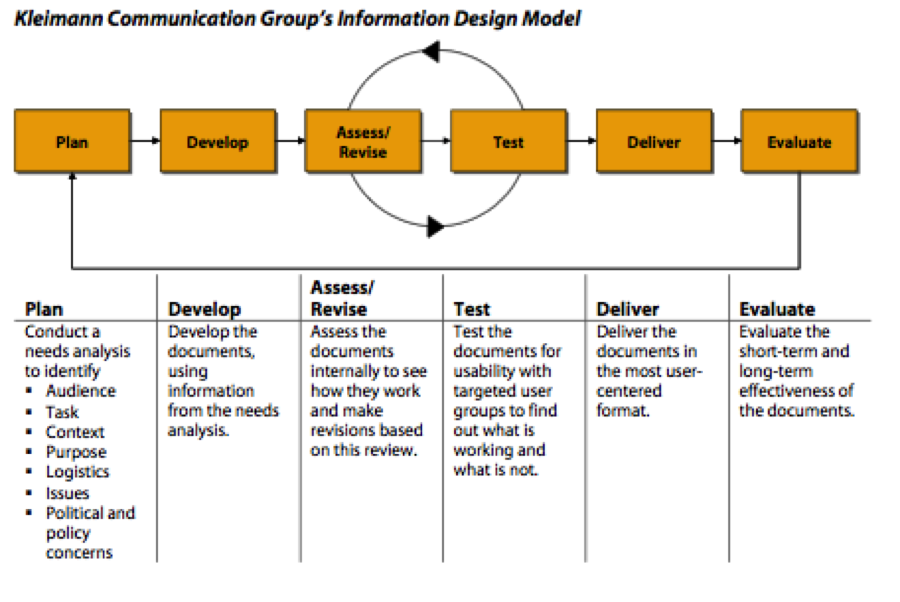
In 2004, Karen Schriver, a designer and professor, took on a Milwaukee journalist’s challenge to make the 1040 IRS tax form more user-friendly. She tackled the redesign with…

I’ve been prototyping various means to deliver & build legal knowledge — with a specific consideration of bolstering Access to Justice. One pathway, of course, is Visualized Law.…

In September, there will be a meet-up in Boston for those interested in how design thinking may apply to law. I hope there can be a bicoastal connection…

Just after my post yesterday on some beginning thoughts on the use of visual & graphic techniques to make full-impact law presentations, I’ve just been alerted by Finnish…

I found this video from the company Powtoon on why visual presentations are more effective in communication. Use Less Text, People don’t like to read Pictures are superior…

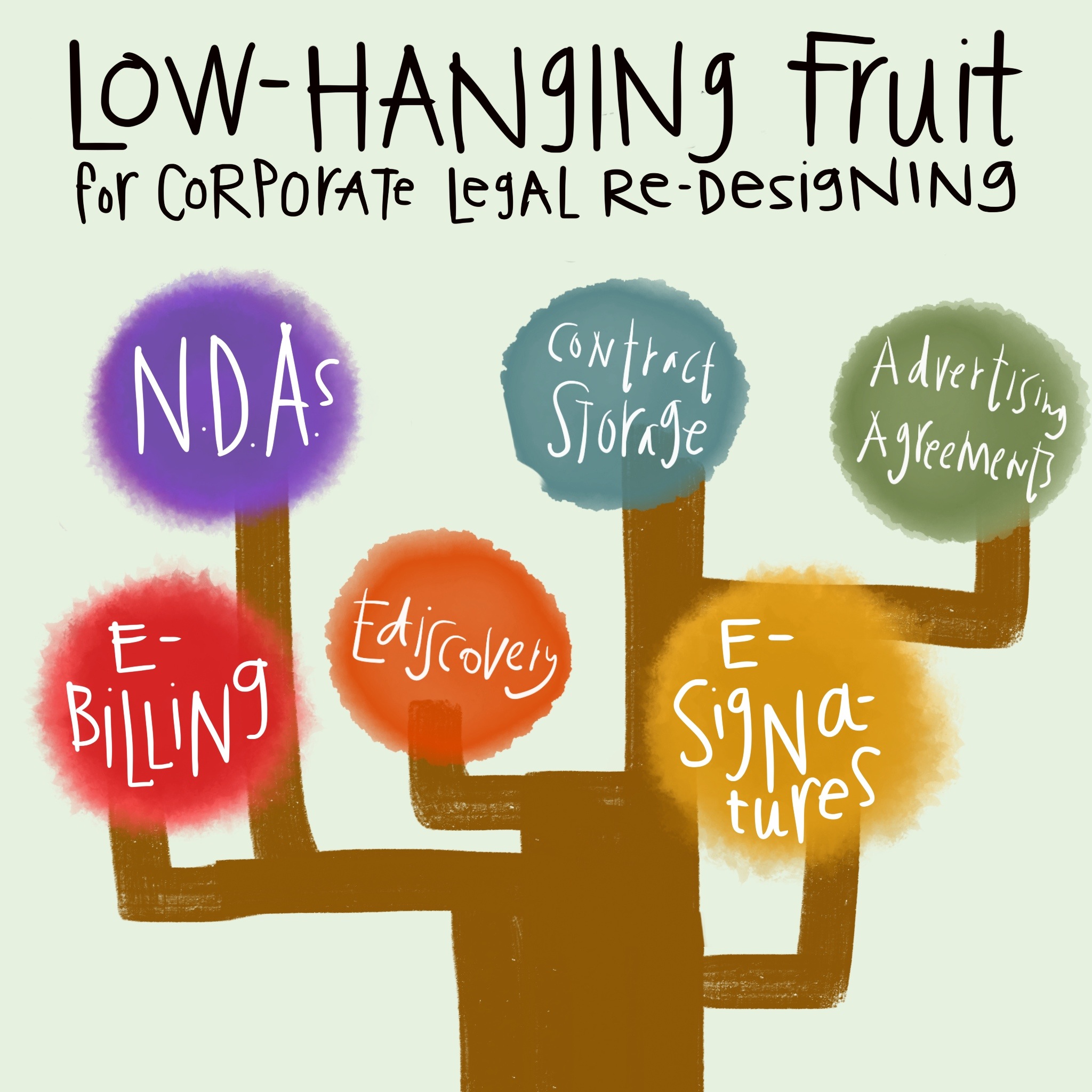
A sketch of some possible targets for redesigning.

A delightful little video, complete with terrifically basic MSPaint illustrations and low-fi lego recreations of Hearsay Exception situations. I see an entire Bar Exam prep course in this…

Demetri Martin went to NYU Law before dropping out in his 2nd year, then going on to stand-up comedy, writing books, and his own show on Comedy Central.…

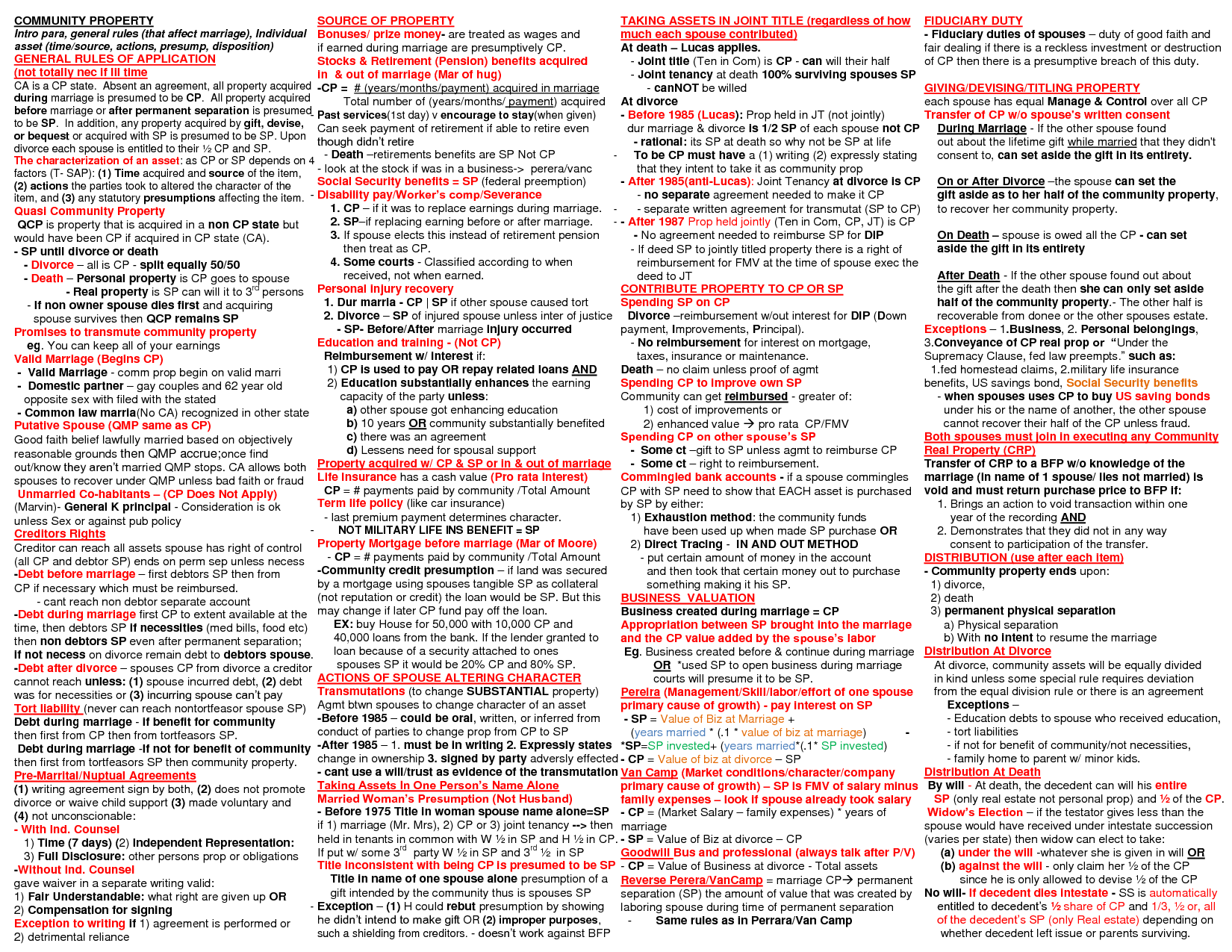
I’ve been tunnel-vision studying for the California Bar, and in the process, I’ve been trying to hunt down graphics & visuals that will give me a break from…

I have been studying for the California Bar for the past month. It feels nice to actually learn concrete laws, but the overall prep experience leaves much to…

Citizenshipworks is building online and mobile apps aimed at non-citizens in the US — trying to give them resources and tutorials to navigate their way through citizenship. They…

Another sketch about how to move the design process along…

I am collecting examples of how Notice is given to people in public, to comply with legal requirements to provide them warnings, information, and notification that something is…

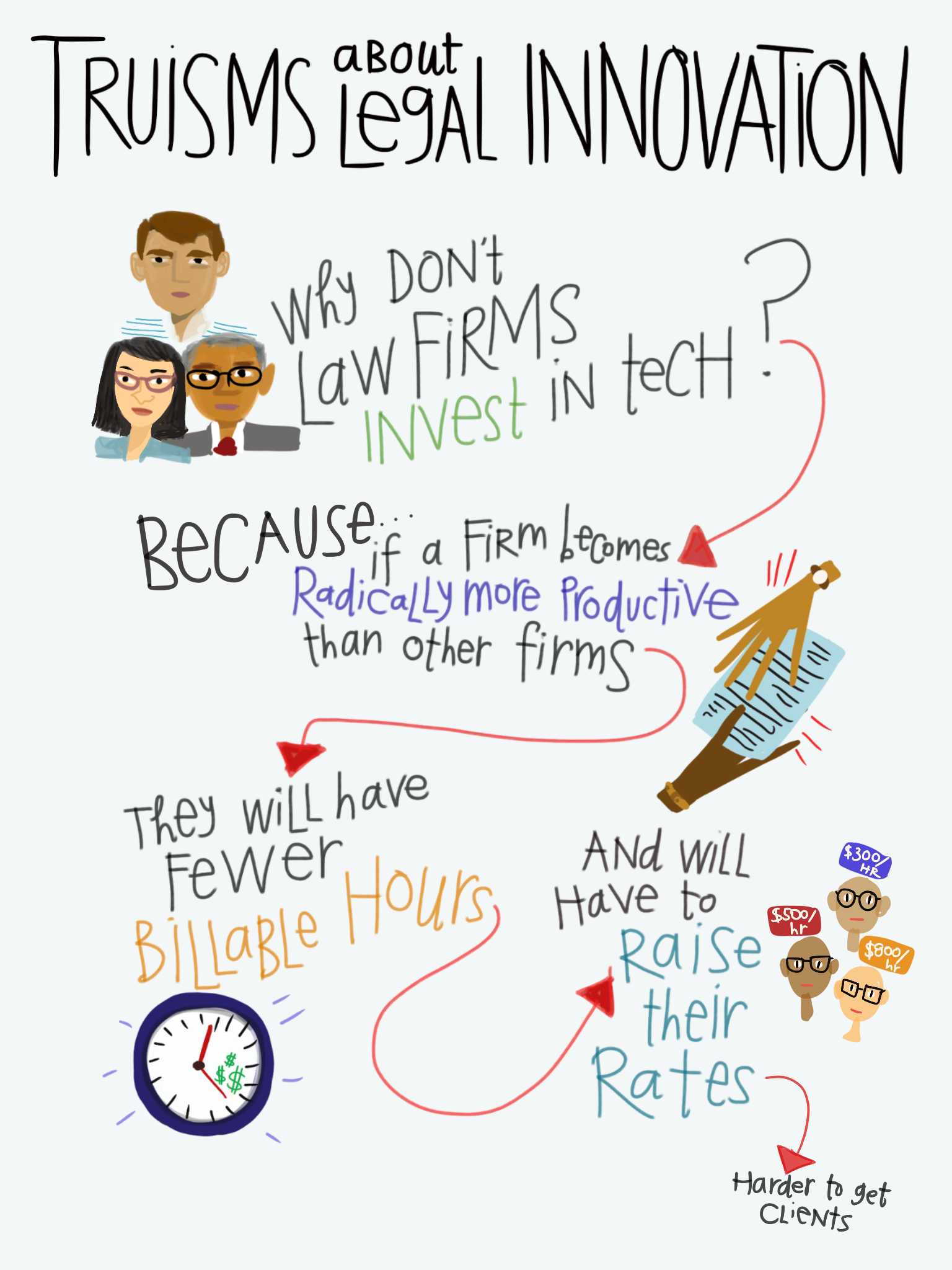
A small illustration of a truism that is floating around, in answer to the title question.

Some of the questions that are at the heart of my thoughts lately…

Employment law firm Seyfarth Shaw has adapted the business process of Six Sigma into the law firm, and law-client, setting, while also mixing it in with Lean methodology. …

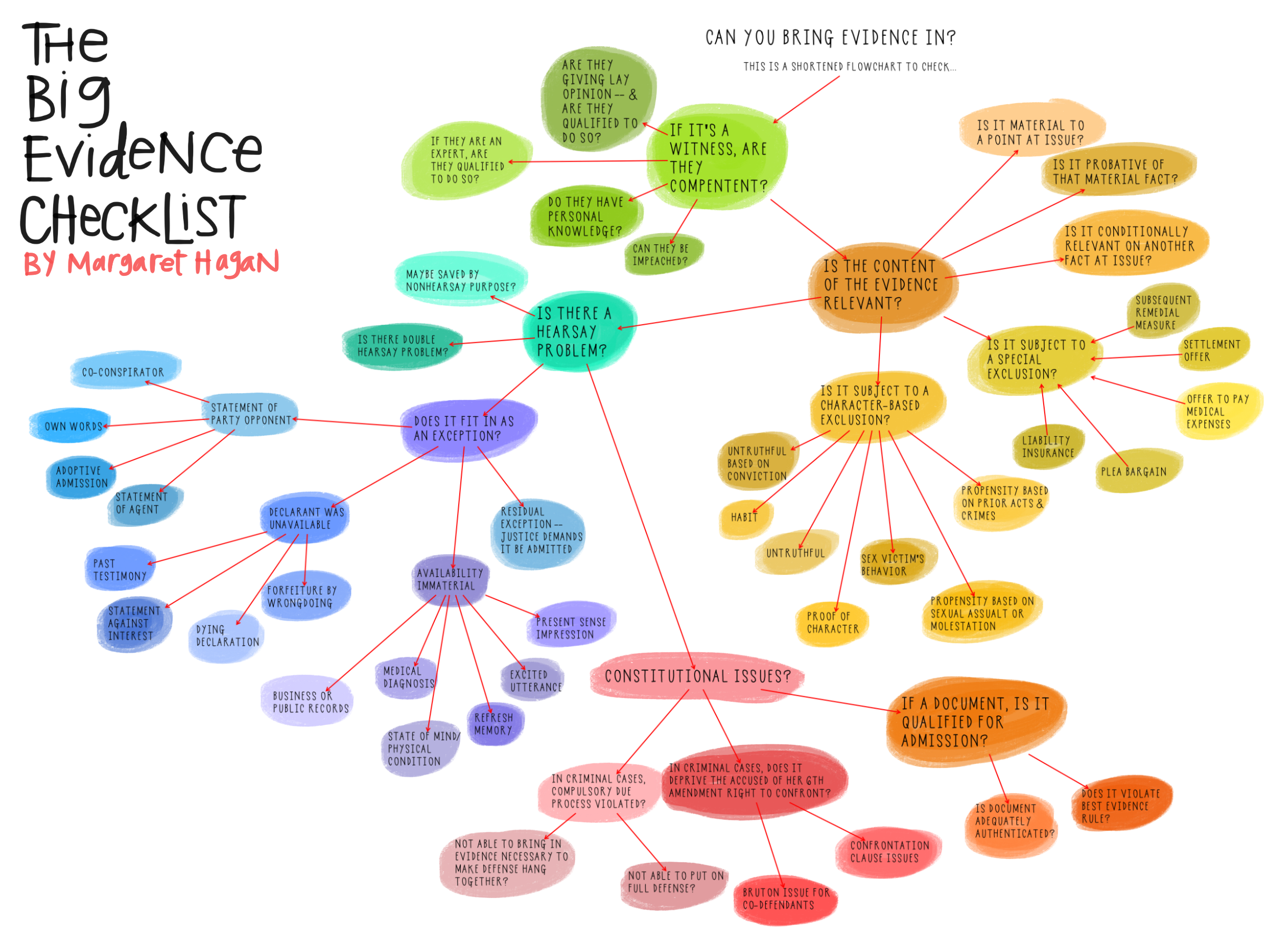
As requested by a visitor, another evidence flowchart — this time a more general Checklist as a Flowchart.

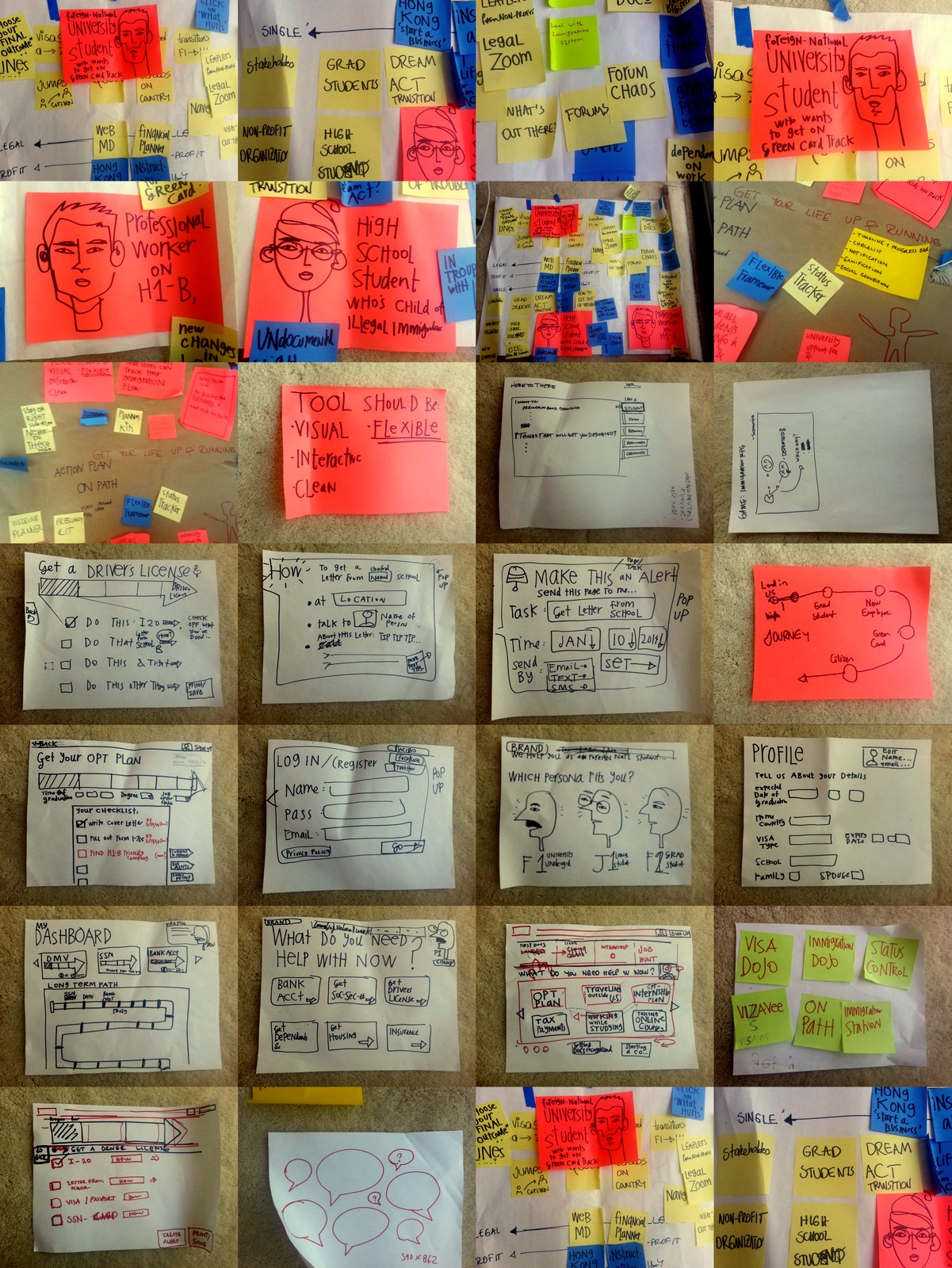
Here are a big collection of my notes & brainstorms from a recent weekend, focused on how to bring Immigration self-management tools to non-citizens living in the U.S.…

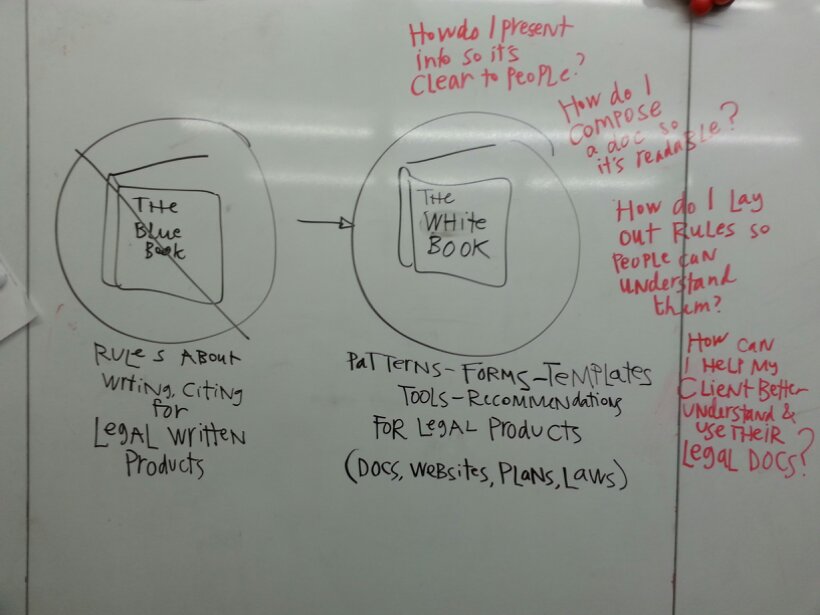
At this young stage of legal design, the best thing to offer lawyers who want to offer better, excellent products to their clients is a guidebook. What I…

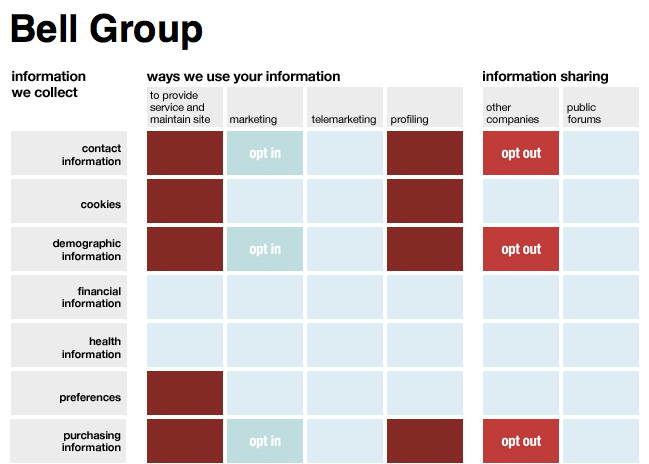
I’ve been scouring around for guidelines that will keep lawyers and companies on track when composing & displaying Privacy Notices. It’s obvious — we need a clearer…

The CyLab at Carnegie Mellon University is one of the only centers looking at how to compose & display effective privacy notices online and off. One of their…

The SikhCoalition has put together an ingenious app out to crowdsource reports of discrimination at airports and on airlines. If the government and companies won’t release information about…

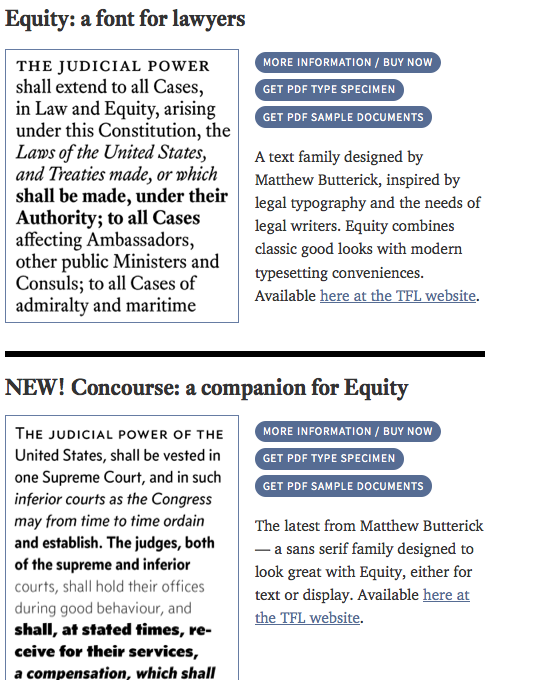
I’ve been enjoying the site Typography for Lawyers from Matthew Butterick. He makes some effective arguments as to why Typography is more than just font choice — why…

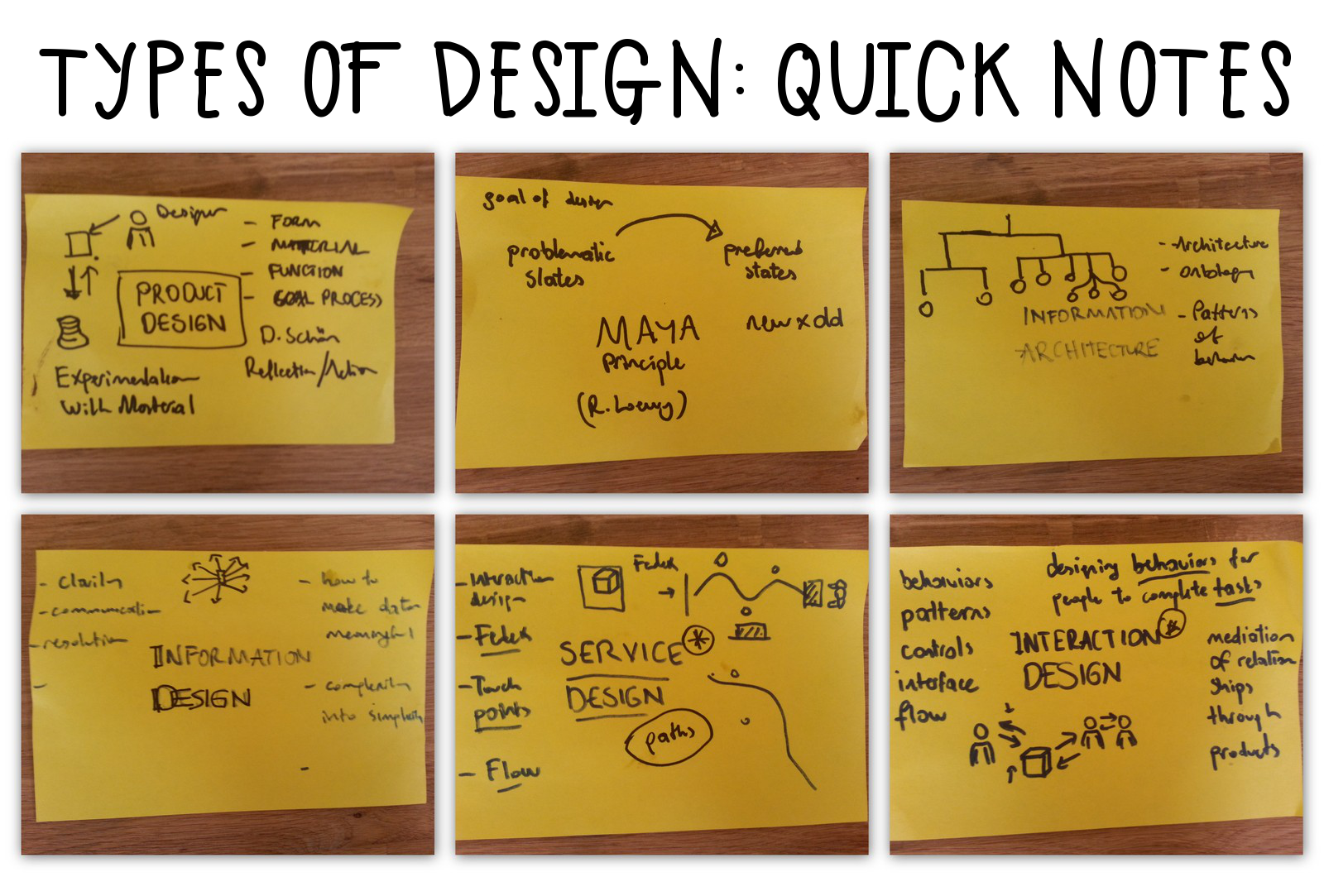
Design is not just color choice or logo composition. It is the way a product is composed, that structures how a user interacts with the product what the…