Over at the Legal Design Toolbox (that I have slowly been building out with materials that I’ve been finding, using, and recommending in my own work), I have been building out a small typography of patterns for legal design & development. These are patterns of visuals, of interfaces, and of tools that can be used for consumer-facing legal tasks.
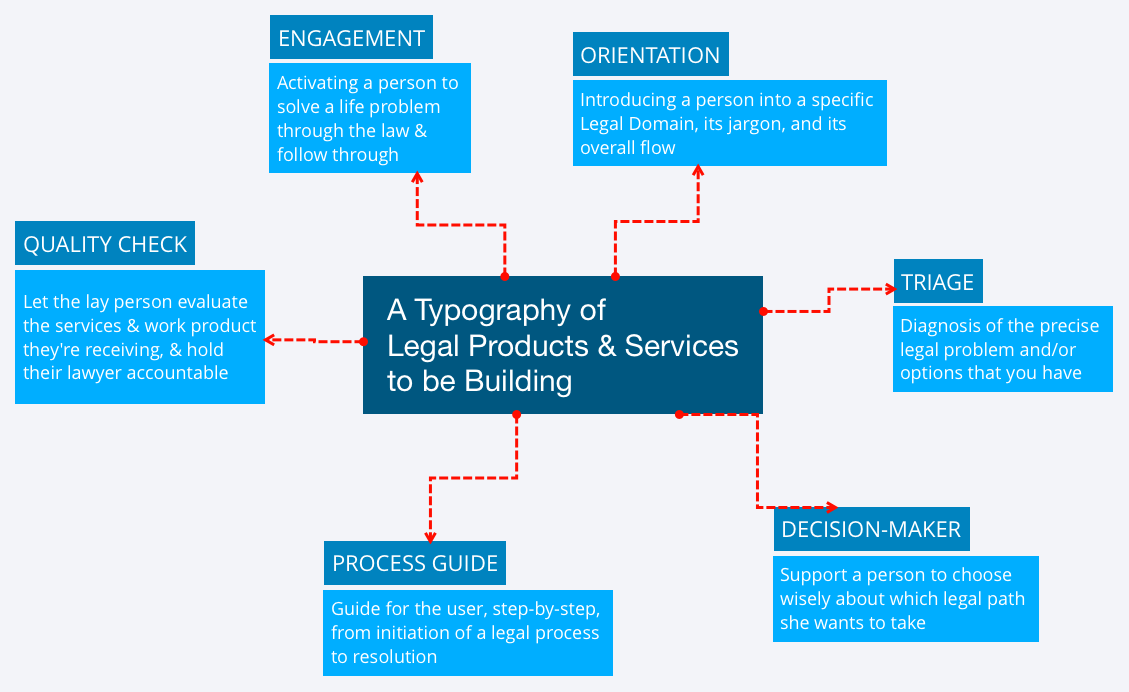
Here is a map that captures some of these patterns:
In the Pattern Library that I have been building, I present 10 key categories for legal products & services, as well as some screenshots of current examples of products that offer patterns for the categories.
The goal of the library is to set an agenda for what we in the community of legal innovators should be building — and to share examples, best practices, and bad examples of what to be building. My hope is that with a common language & better design benchmarks, we can start implementing a new, better generation of legal services.
The library is based from my initial mapping of user journeys through legal processes. I took each of the touchpoints along the map & began to see if it was worthy of being its own category of legal patterns.

Over the next week, I’ll be updating this library with fuller descriptions of each of the patterns’ functions, varieties, and value.
Please send along your thoughts, examples of patterns, reactions as I continue to build out this pattern library!






1 Comment
[…] Sourced through Scoop.it from: http://www.openlawlab.com […]